A process that we’ve referenced obliquely as part of our project road mapping process and in our blog about planning your kiosk software is creating wireframes for your web or mobile app. Wireframes are simple and basic visual representations of the layout of each web page or screen. Here’s an example:

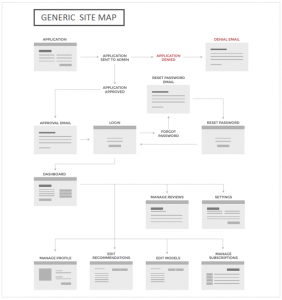
Another really powerful but simple tool is to have a site map or a user flow. Here is where you layout how each of the web pages or mobile screens relate to each other. Here is where you imagine how a user would navigate between all the places of your application. Here’s an example of a site map

Why Bother?
Because it is honestly the best way to fully understand your own app idea. Many times when we come up with a new app idea, we have a good sense of the overall purpose of the app, who it would help, and a running list of cool features it could have. Rarely do we find that incoming clients have thought about how these features relate to each other within the app and how the users would interact with them and access them. This process forces you to figure it out. The process also forces you to think about things that maybe haven’t come up yet. Will your users need to log in? Will your users need to change their settings? Will your users need to manage paying for your service? If you think about something like Uber, you may realize that there’s actually two versions of their app: the one for people looking to get a ride and the one for the drivers. Will your web service need something like this?
How to Get Started
 There are a few really great tools online. Sketch and Figma are full design suites that offer wireframing and much more. They each have either free trials or free versions. For a tool that will give you all the basics you need for wireframing without all the stuff you don’t and has a free version, we suggest Basalmiq! These tools are all intuitive to use and can help you get this project off the ground. They have built in shapes and tools for buttons and headers and much more to enable to layout your app quickly. For even more suggestions, check out this article.
There are a few really great tools online. Sketch and Figma are full design suites that offer wireframing and much more. They each have either free trials or free versions. For a tool that will give you all the basics you need for wireframing without all the stuff you don’t and has a free version, we suggest Basalmiq! These tools are all intuitive to use and can help you get this project off the ground. They have built in shapes and tools for buttons and headers and much more to enable to layout your app quickly. For even more suggestions, check out this article.
The amount of time this process will take will obviously vary depending on how complex your app idea is. However investing six to twelve hours in this process will be a huge benefit to you in understanding all that will be required in actually making your idea a reality.
Are you ready to get started with this process? Don’t hesitate to reach out! We offer not only project road mapping, consulting, and the developers to take you from start to finish. Tell us about your great idea today!